文件上传是表现层常见的需求,在Spring MVC中底层使用Apache的Commons FileUpload工具来完成文件上传,对其进行封装,让开发者使用起来更加方便。接下来看看如何开发?
1 导入common-fileupload包
<!-- commons-fileUpload -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
2 配置文件解析器
<!-- 配置文件上传解析器
注意:必须配置id,且名称必须为multipartResolver
-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 配置限制文件上传大小 (字节为单位)-->
<property name="maxUploadSize" value="1024000"/>
</bean>
注意几个点:
- 必须配置
CommonsMultipartResolver解析器 - 该解析器的id必须叫multipartResolver,否则无法成功接收文件
- 可以通过
maxUploadSize属性限制文件上传大小
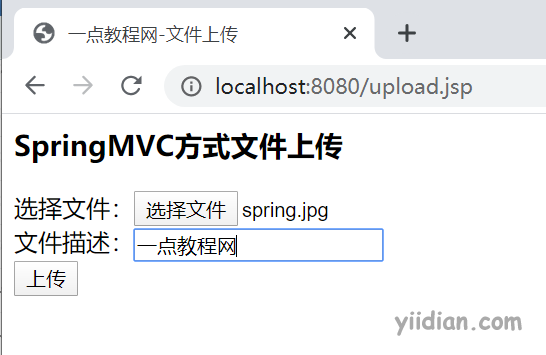
3 设计文件上传表单
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>一点教程网-文件上传</title>
</head>
<body>
<h3>SpringMVC方式文件上传</h3>
<form action="/upload" method="post" enctype="multipart/form-data">
选择文件:<input type="file" name="imgFile"> <br/>
文件描述:<input type="text" name="memo"> <br/>
<input type="submit" value="上传">
</form>
</body>
</html>
上传表单注意以下几点:
- 表单的enctype必须改为multipart/form-data
- 表单提交方式必须为POST,不能是GET
4 编写控制器接收文件及参数
package com.yiidian.controller;
import com.yiidian.domain.User;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import java.io.File;
import java.io.IOException;
import java.util.UUID;
/**
* 演示Spring MVC文件上传
* 一点教程网 - www.yiidian.com
*/
@Controller
public class UploadController {
/**
* 接收文件
*/
@RequestMapping("/upload")
public String upload(HttpServletRequest request, MultipartFile imgFile,String memo){
//1.获取网站的upload目录的路径: ServletContext对象
String upload = request.getSession().getServletContext().getRealPath("/upload");
//判断该目录是否存在,不存在,自己创建
File uploadFile = new File(upload);
if(!uploadFile.exists()){
uploadFile.mkdir();
}
//把文件保存到upload目录
//2.生成随机文件名称
//2.1 原来的文件名
String oldName = imgFile.getOriginalFilename();
//2.2 随机生成文件名
String uuid = UUID.randomUUID().toString();
//2.3 获取文件后缀
String extName = oldName.substring(oldName.lastIndexOf(".")); //.jpg
//2.4 最终的文件名
String fileName = uuid+extName;
//3.保存
try {
imgFile.transferTo(new File(upload+"/"+fileName));
} catch (IOException e) {
e.printStackTrace();
}
System.out.println("文件描述:"+memo);
return "success";
}
}
注意:这里使用MultipartFile对象接收文件,并把文件存放在项目的upload目录下,同时还接收了普通参数。
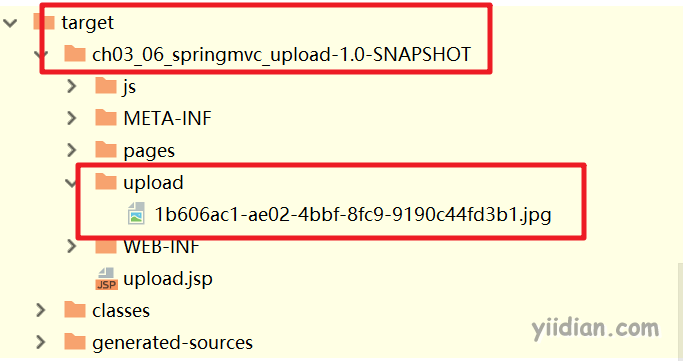
5 运行测试

检查项目的target目录,是否有文件
 控制台输出参数内容:
控制台输出参数内容:

源码下载:https://pan.baidu.com/s/1mtuGCnL_aoq0IEem_viwMg
Java 面试宝典是大明哥全力打造的 Java 精品面试题,它是一份靠谱、强大、详细、经典的 Java 后端面试宝典。它不仅仅只是一道道面试题,而是一套完整的 Java 知识体系,一套你 Java 知识点的扫盲贴。
它的内容包括:
- 大厂真题:Java 面试宝典里面的题目都是最近几年的高频的大厂面试真题。
- 原创内容:Java 面试宝典内容全部都是大明哥原创,内容全面且通俗易懂,回答部分可以直接作为面试回答内容。
- 持续更新:一次购买,永久有效。大明哥会持续更新 3+ 年,累计更新 1000+,宝典会不断迭代更新,保证最新、最全面。
- 覆盖全面:本宝典累计更新 1000+,从 Java 入门到 Java 架构的高频面试题,实现 360° 全覆盖。
- 不止面试:内容包含面试题解析、内容详解、知识扩展,它不仅仅只是一份面试题,更是一套完整的 Java 知识体系。
- 宝典详情:https://www.yuque.com/chenssy/sike-java/xvlo920axlp7sf4k
- 宝典总览:https://www.yuque.com/chenssy/sike-java/yogsehzntzgp4ly1
- 宝典进展:https://www.yuque.com/chenssy/sike-java/en9ned7loo47z5aw
目前 Java 面试宝典累计更新 400+ 道,总字数 42w+。大明哥还在持续更新中,下图是大明哥在 2024-12 月份的更新情况:

想了解详情的小伙伴,扫描下面二维码加大明哥微信【daming091】咨询

同时,大明哥也整理一套目前市面最常见的热点面试题。微信搜[大明哥聊 Java]或扫描下方二维码关注大明哥的原创公众号[大明哥聊 Java] ,回复【面试题】 即可免费领取。

