1 无法访问静态资源的原因
当Spring MVC配置的拦截路径为 / 或 /* 的时候,我们项目会无法访问静态资源文件,如:
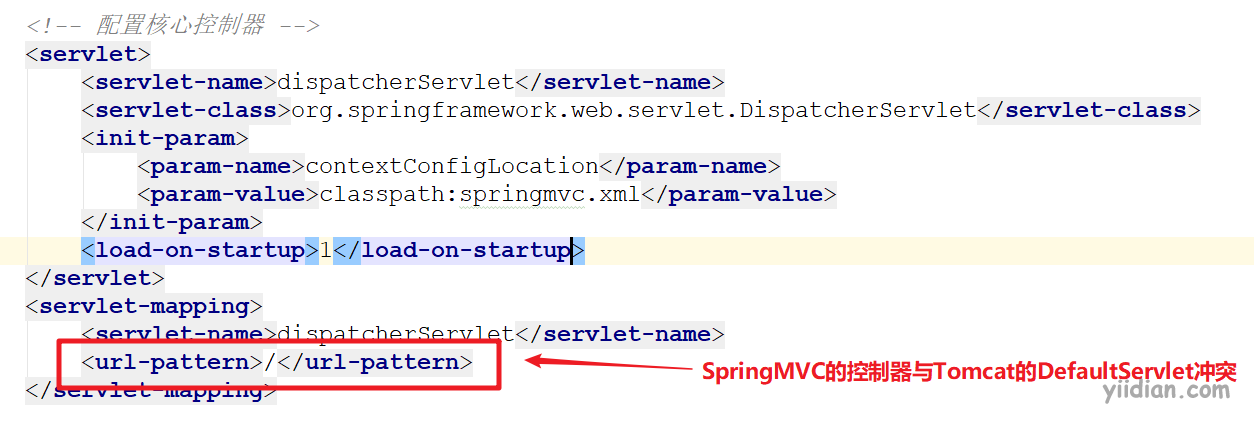
springmvc.xml配置:
<servlet-mapping>
<servlet-name>dispatcherServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
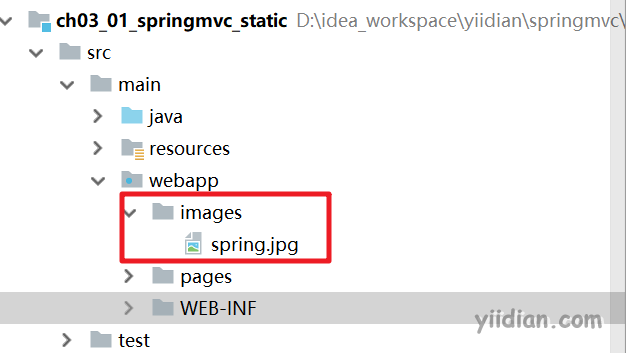
静态文件的位置:

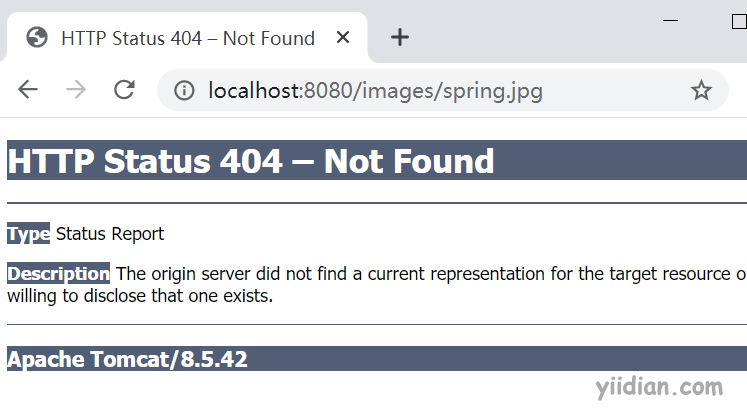
访问静态资源的效果:

这种情况怎么解决呢?下面介绍三种Spring MVC访问静态资源的方案。
2 解决静态资源访问方案一
2.1 原理
首先,我们要明白在Spring MVC应用之所以访问不了静态资源,是因为我们配置的DispathcerServlet映射路径覆盖了Tomcat的DefaultServlet的映射路径。
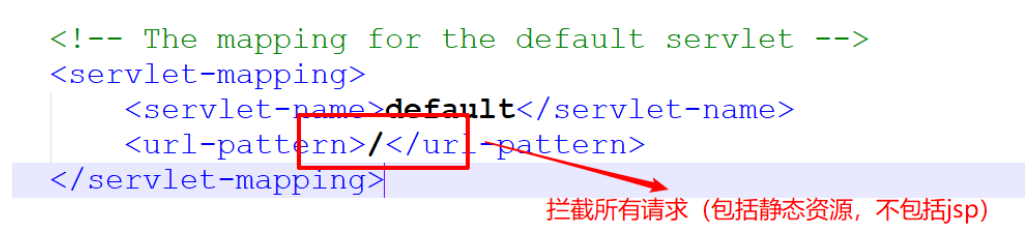
Tomcat的DefaultServlet配置:
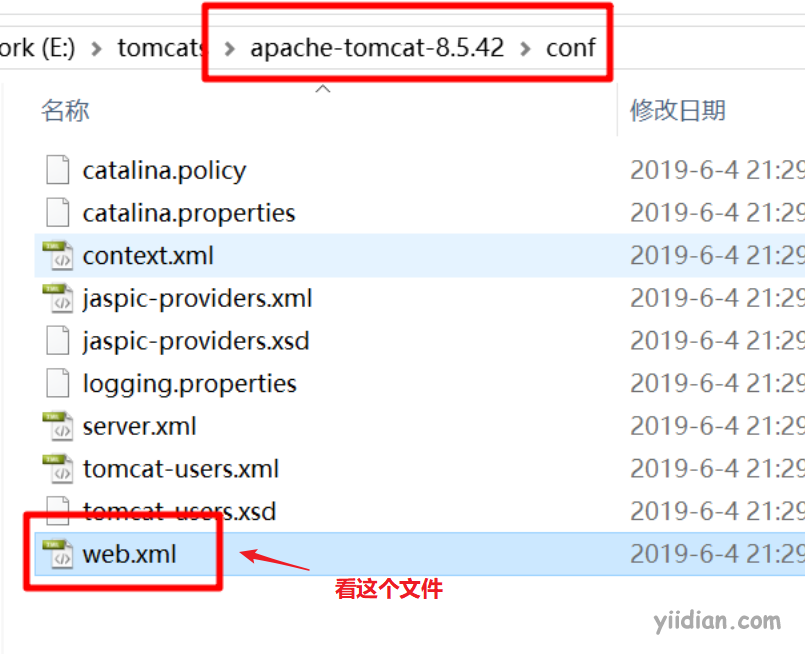
查看Tomcat根目录的conf/web.xml:



springmvc.xml配置:

所以,方案一的解决办法是,在我们应用的web.xml重新配置DefaultServlet的映射路径,让其对特定的静态资源进行处理。
2.2 实现方式
在项目的web.xml配置:
<!--重新配置Tomcat的DefaultServlet的映射路径-->
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.html</url-pattern>
<url-pattern>*.jpg</url-pattern>
<url-pattern>*.css</url-pattern>
<url-pattern>*.js</url-pattern>
<url-pattern>*.png</url-pattern>
</servlet-mapping>
添加配置后,重新访问发现静态资源可以成功被访问啦!
3 解决静态资源访问方案二
Spring MVC提供了mvc:resources/标签,该标签的作用可以把页面的不同请求,转发到项目内部的某个目录下。该标签配置在springmvc.xml文件下。
<!--静态资源处理-->
<mvc:resources mapping="/images/**" location="/images/"/>
<mvc:resources mapping="/css/**" location="/css/"/>
<mvc:resources mapping="/js/**" location="/js/"/>
mapping:代表映射页面的访问路径。
location:代表项目内的具体的物理路径地址。
4 解决静态资源访问方案三
第二种方案的使用比较繁琐,因为需要一个个目录进行配置,其实有一个更加方便的标签:
mvc:default-servlet-handler/,该标签相当于一次帮助我们把所有静态资源目录的文件对外映射出去。这样就方便很多啦!
<mvc:default-servlet-handler/>
源码下载:https://pan.baidu.com/s/1ItJEJg_smoT5fkKhXcsljw
Java 面试宝典是大明哥全力打造的 Java 精品面试题,它是一份靠谱、强大、详细、经典的 Java 后端面试宝典。它不仅仅只是一道道面试题,而是一套完整的 Java 知识体系,一套你 Java 知识点的扫盲贴。
它的内容包括:
- 大厂真题:Java 面试宝典里面的题目都是最近几年的高频的大厂面试真题。
- 原创内容:Java 面试宝典内容全部都是大明哥原创,内容全面且通俗易懂,回答部分可以直接作为面试回答内容。
- 持续更新:一次购买,永久有效。大明哥会持续更新 3+ 年,累计更新 1000+,宝典会不断迭代更新,保证最新、最全面。
- 覆盖全面:本宝典累计更新 1000+,从 Java 入门到 Java 架构的高频面试题,实现 360° 全覆盖。
- 不止面试:内容包含面试题解析、内容详解、知识扩展,它不仅仅只是一份面试题,更是一套完整的 Java 知识体系。
- 宝典详情:https://www.yuque.com/chenssy/sike-java/xvlo920axlp7sf4k
- 宝典总览:https://www.yuque.com/chenssy/sike-java/yogsehzntzgp4ly1
- 宝典进展:https://www.yuque.com/chenssy/sike-java/en9ned7loo47z5aw
目前 Java 面试宝典累计更新 400+ 道,总字数 42w+。大明哥还在持续更新中,下图是大明哥在 2024-12 月份的更新情况:

想了解详情的小伙伴,扫描下面二维码加大明哥微信【daming091】咨询

同时,大明哥也整理一套目前市面最常见的热点面试题。微信搜[大明哥聊 Java]或扫描下方二维码关注大明哥的原创公众号[大明哥聊 Java] ,回复【面试题】 即可免费领取。

