sysn同步
上次说了异步监听回调,这次我们试试同步看看会怎么样。我在处理器里这么做:

DefaultChannelPromise的sync

DefaultPromise的sync

DefaultChannelPromise的await

DefaultPromise的await
会先检查是否完成,完成了就不需要等了,然后看是否有中断,再检查死锁,最后再判断是否完成,没完成就进行wait,等待通知唤醒,唤醒了后还是要继续循环看是否完成了,只有完成了才可以返回。现在我们知道同步原理是内部用了一个无限循环来判断是否是否完成,如果完成了才会返回,否则就一直wait。
@Override
public Promise<V> await() throws InterruptedException {
if (isDone()) {
return this;
}
if (Thread.interrupted()) {
throw new InterruptedException(toString());
}
checkDeadLock();
synchronized (this) {
while (!isDone()) {
incWaiters();
try {
wait();
} finally {
decWaiters();
}
}
}
return this;
}
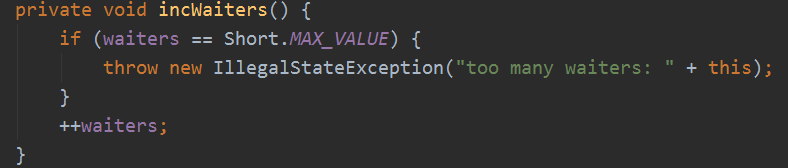
DefaultPromise的incWaiters
这个就是如果wait前会增加等待的记录。

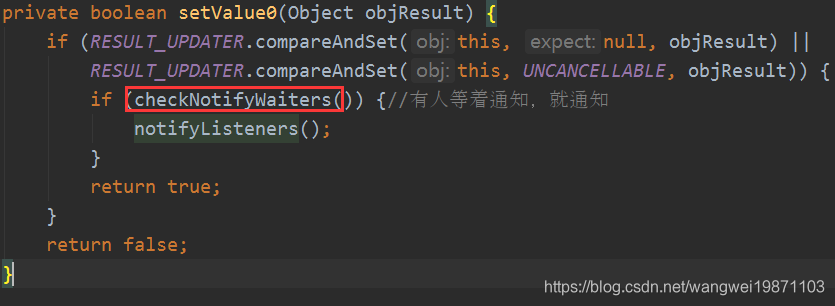
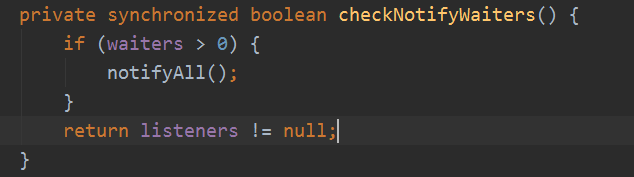
这东西干嘛用呢,就是我们前面说的,在通知前,会checkNotifyWaiters判断:


如果有等着的,就需要唤醒notifyAll所有的,因为完成了嘛,这样wait的才可以返回,不阻塞了。
DefaultChannelPromise的checkDeadLock
我们来看下检查死锁:
@Override
protected void checkDeadLock() {
if (channel().isRegistered()) {
super.checkDeadLock();
}
}
DefaultPromise的checkDeadLock
具体会看是不是当前线程是不是DefaultPromise的执行器的线程是IO线程,如果是IO线程,当然报阻塞IO线程的异常啦。
protected void checkDeadLock() {
EventExecutor e = executor();
if (e != null && e.inEventLoop()) {
throw new BlockingOperationException(toString());
}
}
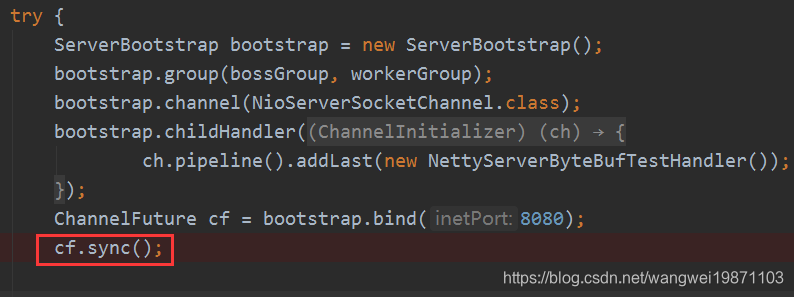
看看不报异常的情况,就是我们主线程在bind后的同步阻塞,因为调用这个方法的当前线程是主线程,不是事件循环的IO线程,所以不会报死锁的异常:

cancel取消
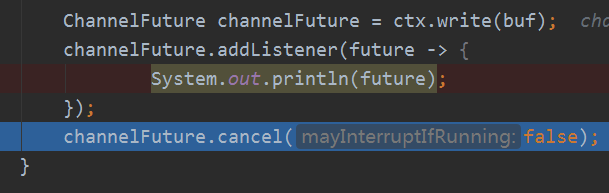
我们再来研究下取消的情况:

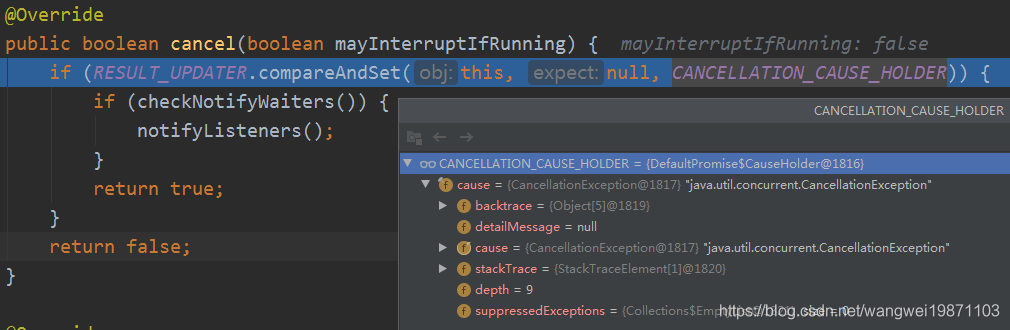
DefaultPromise的cancel
会设置一个取消异常,然后直接通知监听器,传进来的参数貌似用:

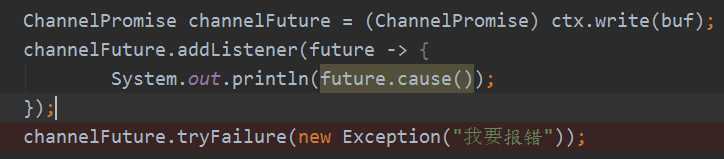
tryFailure失败
我们来看下设置失败是怎么样的,失败必须要传入一个异常。

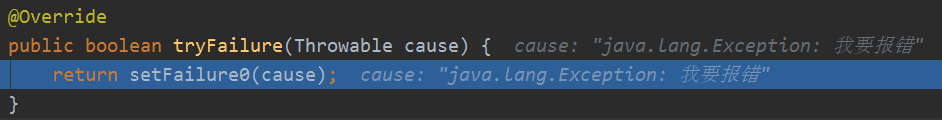
DefaultPromise的tryFailure

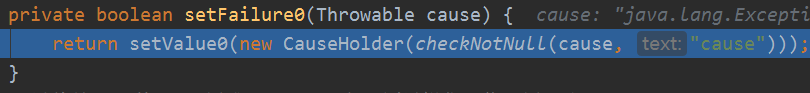
DefaultPromise的tryFailure0
会封装成一个CauseHolder:

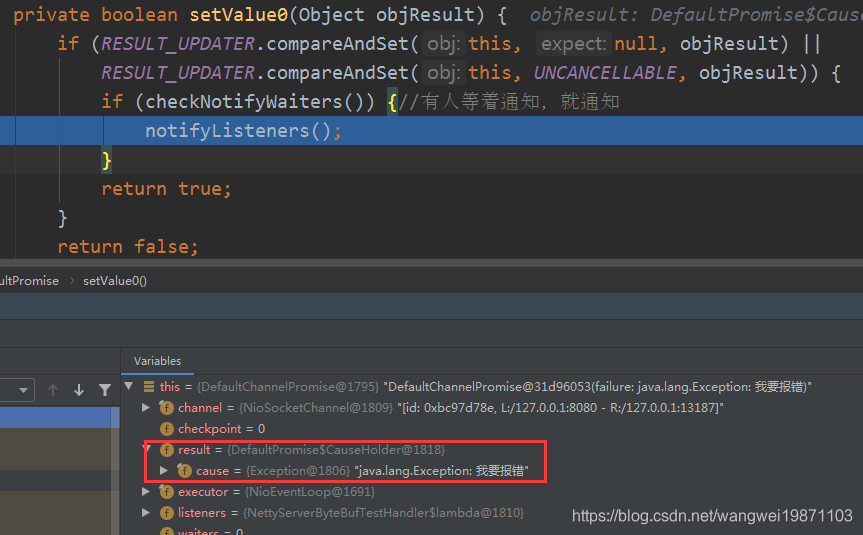
然后是设置:

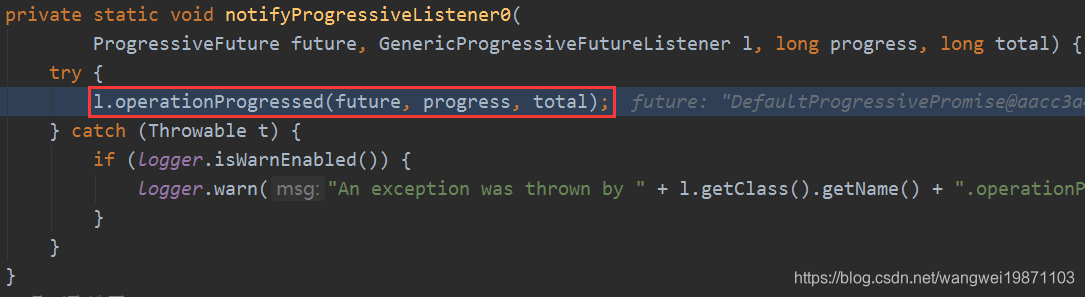
最后到了回调里面:

DefaultPromise的其他方法
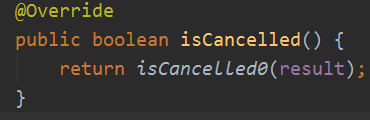
isCancelled

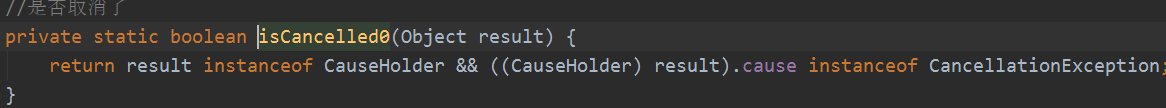
isCancelled0
需要有异常持有CauseHolder,且里面异常类型是CancellationException才算是取消,否则可能只是其他的失败异常。

其他的一些也都差不多,理解这些基本的其他没啥问题的。
DefaultProgressivePromise写进度的回调
可以写进度的回调,拿个简单的例子:
DefaultProgressivePromise<Void> voidDefaultProgressivePromise = new DefaultProgressivePromise<>(ctx.executor());
voidDefaultProgressivePromise.addListener(new GenericProgressiveFutureListener(){
@Override
public void operationComplete(Future future) throws Exception {
System.out.println("operationComplete");
}
@Override
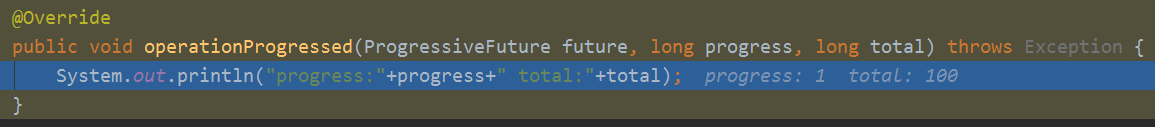
public void operationProgressed(ProgressiveFuture future, long progress, long total) throws Exception {
System.out.println("progress:"+progress+" total:"+total);
}
});
voidDefaultProgressivePromise.tryProgress(1,100);
voidDefaultProgressivePromise.tryProgress(10,100);
voidDefaultProgressivePromise.setProgress(100,100);
voidDefaultProgressivePromise.setSuccess(null);
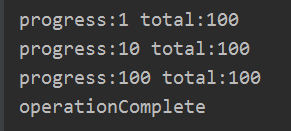
结果:

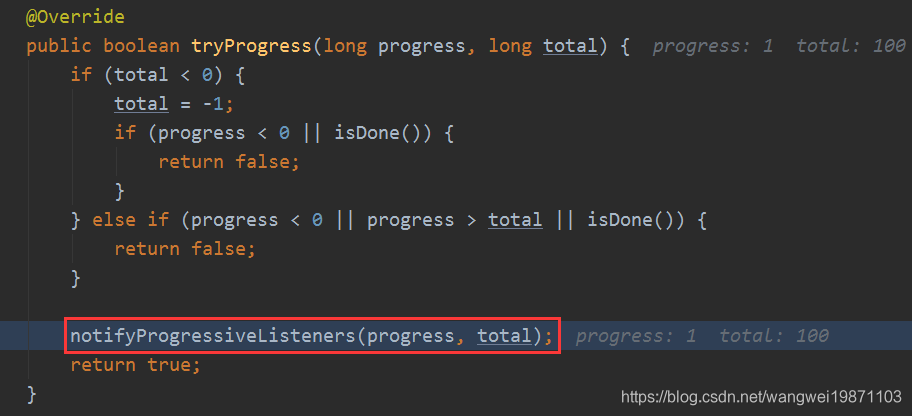
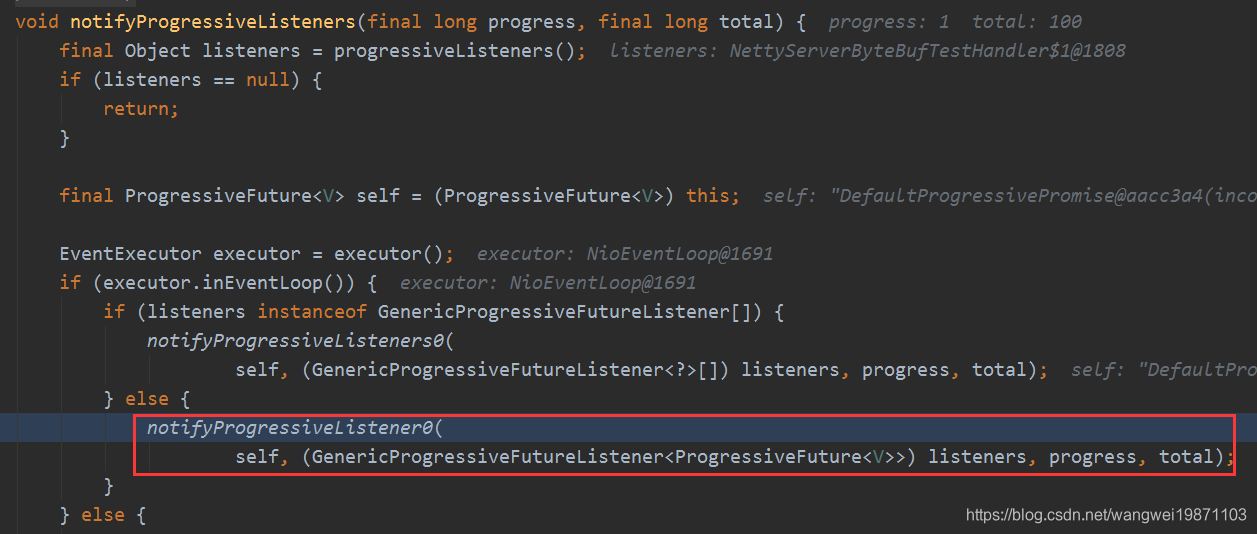
其实内部逻辑跟前面差不多,我就不解释了,贴个流程吧:




其实他不会去计算进度,你传什么,他就给你传回去,所以得在外面计算好进度,然后回调回去。
好了,今天就到这里了,希望对学习理解有帮助,大神看见勿喷,仅为自己的学习理解,能力有限,请多包涵。
Java 面试宝典是大明哥全力打造的 Java 精品面试题,它是一份靠谱、强大、详细、经典的 Java 后端面试宝典。它不仅仅只是一道道面试题,而是一套完整的 Java 知识体系,一套你 Java 知识点的扫盲贴。
它的内容包括:
- 大厂真题:Java 面试宝典里面的题目都是最近几年的高频的大厂面试真题。
- 原创内容:Java 面试宝典内容全部都是大明哥原创,内容全面且通俗易懂,回答部分可以直接作为面试回答内容。
- 持续更新:一次购买,永久有效。大明哥会持续更新 3+ 年,累计更新 1000+,宝典会不断迭代更新,保证最新、最全面。
- 覆盖全面:本宝典累计更新 1000+,从 Java 入门到 Java 架构的高频面试题,实现 360° 全覆盖。
- 不止面试:内容包含面试题解析、内容详解、知识扩展,它不仅仅只是一份面试题,更是一套完整的 Java 知识体系。
- 宝典详情:https://www.yuque.com/chenssy/sike-java/xvlo920axlp7sf4k
- 宝典总览:https://www.yuque.com/chenssy/sike-java/yogsehzntzgp4ly1
- 宝典进展:https://www.yuque.com/chenssy/sike-java/en9ned7loo47z5aw
目前 Java 面试宝典累计更新 400+ 道,总字数 42w+。大明哥还在持续更新中,下图是大明哥在 2024-12 月份的更新情况:

想了解详情的小伙伴,扫描下面二维码加大明哥微信【daming091】咨询

同时,大明哥也整理一套目前市面最常见的热点面试题。微信搜[大明哥聊 Java]或扫描下方二维码关注大明哥的原创公众号[大明哥聊 Java] ,回复【面试题】 即可免费领取。

