*## 1、本文内容 ##
- 文件上传开发步骤
- 单文件上传
- 多文件上传
- 通过MultipartHttpServletRequest处理文件上传
- 通过自定义对象接收上传的文件
- 扩展知识
- 案例代码
2、预备知识
springmvc系列中的测试案例,基本上都是使用idea中的http client插件开发的,是一款非常高效的接口测试工具,还没有用过的,建议先去了解下用法:idea中的接口测试利器(http cient插件)
3、软件版本
- idea 2020.3.3
- jdk1.8
- ≥maven3.6.1
- spring5.3.6
- apache-tomcat-9.0.46
4、springmvc文件上传步骤
4个步骤
1、添加maven配置
2、springmvc容器中定义MultipartResolver这个bean
3、controller中使用MultipartFile接收上传的文件
4、调用MultipartFile#transferTo方法保存文件
5、指定请求类型为:
multipart/form-data
步骤1:添加maven配置
<!--文件上传的jar包-->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.4</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.6</version>
</dependency>
步骤2:定义MultipartResolver这个bean
<!-- bean名称必须为multipartResolver -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!--
maxUploadSizePerFile:单个文件大小限制(byte)
maxUploadSize:整个请求大小限制(byte)
-->
<property name="maxUploadSizePerFile" value="#{10*1024*1024}"/>
<property name="maxUploadSize" value="#{100*1024*1024}"/>
</bean>
- http上传的请求类型为multipart/form-data类型,springmvc内部需要为这种请求指定解析器,解析器的类型为
org.springframework.web.multipart.MultipartResolver- MultipartResolver 有2个实现类,这里我们使用 CommonsMultipartResolver 作为解析器来解析文件上传的http请求
- 注意bean名称必须为
multipartResolver- 两个比较有用的属性
- maxUploadSizePerFile:单个文件大小限制(byte)
- maxUploadSize:整个请求大小限制(byte)
步骤3:控制器使用MultipartFile接收上传的文件
@RequestMapping("/upload1.do")
public ModelAndView upload1(@RequestParam("file1") MultipartFile f1){
}
步骤4:调用MultipartFile#transferTo方法保存文件
@RequestMapping("/upload1.do")
public ModelAndView upload1(@RequestParam("file1") MultipartFile f1){
//destFile为目标文件,即将上传的文件写到destFile中
f1.transferTo(destFile);
}
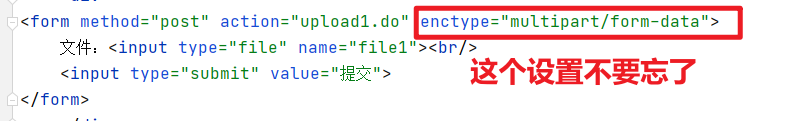
步骤5:设置http请求类型为multipart/form-data
上传文件,需要设置form表单的enctype属性值为multipart/form-data

下面来介绍4中常用的上传文件的方式。
5、MultipartFile:上传的文件对象
springmvc中使MultipartFile这个类来表示上传的文件,提供了一系列方法来获取上传的文件的信息。
| 方法 | 描述 |
|---|---|
| StringgetName() | 用来获取<inputname=""/>中name的名称 |
| StringgetOriginalFilename() | 获取文件的原始名称 |
| StringgetContentType() | 获取文件类型 |
| longgetSize() | 获取文件大小(byte) |
| byte[]getBytes() | 获取文件内容 |
| InputStreamgetInputStream() | 获取文件流 |
| voidtransferTo(Filedest) | 将上传的文件写到dest中 |
6、单文件上传
控制器中使用一个MultipartFile来接收上传的文件,下面看代码。
表单代码
<form method="post" action="upload1.do" enctype="multipart/form-data">
文件:<input type="file" name="file1"><br/>
<input type="submit" value="提交">
</form>
表单中文件元素的name为file1
控制器代码
/**
* 单文件上传
* 1、MultipartFile用来接收表单中上传的文件
* 2、每个MultipartFile对应表单中的一个元素
* 3、@RequestParam("f1")用来自动接受表单中的哪个元素?value用来指定表单元素的名称
*
* @param f1
* @return
* @throws IOException
*/
@RequestMapping("/upload1.do")
public ModelAndView upload1(@RequestParam("file1") MultipartFile f1) throws IOException {
//获取文件名称
String originalFilename = f1.getOriginalFilename();
String destFilePath = String.format("E:\\idea\\springmvc-series\\chat04-uploadfile\\src\\main\\webapp\\upfile\\%s", originalFilename);
File destFile = new File(destFilePath);
//调用transferTo将上传的文件保存到指定的地址
f1.transferTo(destFile);
ModelAndView modelAndView = new ModelAndView();
modelAndView.setViewName("/WEB-INF/view/result.jsp");
modelAndView.addObject("msg", destFile.getAbsolutePath());
return modelAndView;
}
上传的文件会被传入update1方法的第一个参数,注意第一个参数有个@RequestParam("file1")注解,这个注解的value就是表单中文件元素名称。
7、多文件上传
当上传多个文件的时候,可以使用多个MultipartFile参数来接收上传的文件。
表单代码
<form method="post" action="upload2.do" enctype="multipart/form-data">
文件1:<input type="file" name="file1"><br/>
文件2:<input type="file" name="file2"><br/>
<input type="submit" value="提交">
</form>
控制器代码
/**
* 多文件上传
* 1、方法中指定多个MultipartFile,每个MultipartFile对应一个上传的文件
* 2、@RequestParam("file1") 用来指定具体接受上传的表单中哪个元素的名称
*
* @param f1
* @param f2
* @return
*/
@RequestMapping("/upload2.do")
public ModelAndView upload2(@RequestParam("file1") MultipartFile f1,
@RequestParam("file2") MultipartFile f2) {
System.out.println("f1:" + f1);
System.out.println("f2:" + f2);
ModelAndView modelAndView = new ModelAndView();
modelAndView.setViewName("/WEB-INF/view/result.jsp");
modelAndView.addObject("msg", null);
return modelAndView;
}
我们上传2个图片,控制台输出
f1:MultipartFile[field="file1", filename=1.jpg, contentType=image/jpeg, size=145615]
f2:MultipartFile[field="file2", filename=2.jpg, contentType=image/jpeg, size=67713]
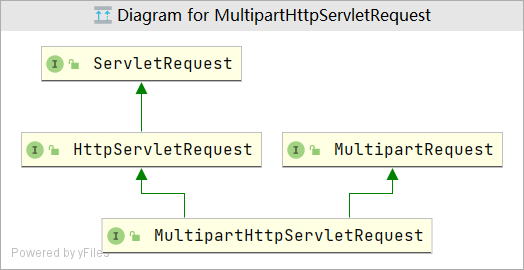
8、通过MultipartHttpServletRequest处理文件上传
MultipartHttpServletRequest接口
1、springmvc接受到上传文件的的请求之后,会将请求转换为MultipartHttpServletRequest类型的对象
2、MultipartHttpServletRequest中提供了一系列方法来获取请求中的所有参数信息
3、其中getParameterMap()用来获取非文件类型的参数列表
4、getMultiFileMap()方法用来获取上传的文件列表

下面来个案例,使用MultipartHttpServletRequest来处理上传的文件请求。
表单代码
下面表单中有2个文本,2个文件元素。
<form method="post" action="upload3.do" enctype="multipart/form-data">
姓名:<input name="name" value="路人"/> <br/>
年龄:<input name="age" value="30"/><br/>
文件1:<input type="file" name="file1"><br/>
文件2:<input type="file" name="file2"><br/>
<input type="submit" value="提交">
</form>
控制器代码
控制器中使用MultipartHttpServletRequest来获取所有参数信息,分了2部分获取
1、先使用request.getParameterMap()获取非文件类型的参数,即可以获取表单中的name和age这2个参数的信息
2、通过request.getMultiFileMap()获取文件类型的参数,即可以获取表单中file1和file2这2个文件的信息
稍后关注控制台的输出
/**
* 使用MultipartHttpServletRequest处理多文件上传
* 上传文件的http请求会被转换为MultipartHttpServletRequest类型
* MultipartHttpServletRequest中提供了很多很多方法用来获取请求中的参数
*
* @param request
* @return
*/
@RequestMapping("/upload3.do")
public ModelAndView upload3(MultipartHttpServletRequest request) {
//1.获取表单中非文件数据
System.out.println("---------获取表单中非文件数据---------");
Map<String, String[]> parameterMap = request.getParameterMap();
parameterMap.forEach((name, values) -> {
System.out.println(String.format("%s:%s", name, Arrays.asList(values)));
});
//2、获取表单中文件数据
System.out.println("---------获取表单中文件数据---------");
MultiValueMap<String, MultipartFile> multiFileMap = request.getMultiFileMap();
//2、遍历表单中元素信息
multiFileMap.forEach((name, files) -> {
System.out.println(String.format("%s:%s", name, files));
});
ModelAndView modelAndView = new ModelAndView();
modelAndView.setViewName("/WEB-INF/view/result.jsp");
modelAndView.addObject("msg", "上传成功");
return modelAndView;
}
使用http client发起请求
这里我们使用idea中的http client这个插件来调用接口,http client插件是一个非常方便发起http请求额一个插件,测试接口特别容易,后面的大量案例中我们都会使用这个工具来快速测试接口的效果,所以这个工具,如果还不会的,建议去看一下这篇文章:
下面,我们在idea中创建一个UploadController.http文件,文件内容如下:
### 多文件上传
POST http://localhost:8080/chat04/upload3.do
Content-Type: multipart/form-data; boundary=bound1
--bound1
Content-Disposition: form-data; name="name"
路人
--bound1
Content-Disposition: form-data; name="age"
30
--bound1
Content-Disposition: form-data; name="file1"; filename="1.jpg"
< ./1.jpg
--bound1
Content-Disposition: form-data; name="file2"; filename="2.jpg"
Content-Type: image/jpeg
< ./2.jpg
--bound1--

控制台输出
---------获取表单中非文件数据---------
name:[路人]
age:[30]
---------获取表单中文件数据---------
file1:[MultipartFile[field="file1", filename=1.jpg, contentType=*/*; charset=UTF-8, size=145615]]
file2:[MultipartFile[field="file2", filename=2.jpg, contentType=image/jpeg, size=67713]]
9、自定义对象接收多文件上传
表单代码
这个表单用来输出用户信息:
姓名、年龄、头像图片、2张身份证图片
<form method="post" action="upload4.do" enctype="multipart/form-data">
姓名:<input name="name" value="路人"/> <br/>
年龄:<input name="age" value="30"/><br/>
头像图片:<input name="headImg" type="file"/><br/>
多张身份证图片<br/>
<input name="idCardImg" type="file"/><br/>
<input name="idCardImg" type="file"/><br/>
<input type="submit" value="提交">
</form>
自定义一个类
自定义了一个UserDto,来接收上面表单的参数。
import org.springframework.web.multipart.MultipartFile;
import java.util.List;
public class UserDto {
//姓名
private String name;
//年龄
private Integer age;
//头像
private MultipartFile headImg;
//身份证(多张图像)
private List<MultipartFile> idCardImg;
//省略了get、set方法...
}
控制器代码
@RequestMapping("/upload4.do")
public ModelAndView upload4(UserDto userDto) {
System.out.println("姓名:" + userDto.getName());
System.out.println("年龄:" + userDto.getAge());
System.out.println("头像文件:" + userDto.getHeadImg());
System.out.println("多张身份证文件:" + Arrays.asList(userDto.getIdCardImg()));
ModelAndView modelAndView = new ModelAndView();
modelAndView.setViewName("/WEB-INF/view/result.jsp");
modelAndView.addObject("msg", "上传成功");
return modelAndView;
}
测试代码
这里我们还是使用http client插件发起请求
### 多文件上传
POST http://localhost:8080/chat04/upload4.do
Content-Type: multipart/form-data; boundary=bound1
--bound1
Content-Disposition: form-data; name="name"
Content-Type: text/plain
路人
--bound1
Content-Disposition: form-data; name="age"
Content-Type: text/plain
30
--bound1
Content-Disposition: form-data; name="headImg"; filename="1.jpg"
< ./1.jpg
--bound1
Content-Disposition: form-data; name="idCardImg"; filename="2.jpg"
Content-Type: image/jpeg
< ./2.jpg
--bound1
Content-Disposition: form-data; name="idCardImg"; filename="3.jpg"
Content-Type: image/jpeg
< ./3.jpg
--bound1--
控制台输出
输出如下,可以看到UserDto这个对象中的详细信息
姓名:路人
年龄:30
头像文件:MultipartFile[field="headImg", filename=1.jpg, contentType=*/*; charset=UTF-8, size=145615]
多张身份证文件:[[MultipartFile[field="idCardImg", filename=2.jpg, contentType=image/jpeg, size=67713], MultipartFile[field="idCardImg", filename=3.jpg, contentType=image/jpeg, size=39891]]]
12、扩展
MultipartResolver这个bean的名称为什么必须是multipartResolver?
springmvc中会使用MultipartResolver来解析上传文件的请求,具体代码在org.springframework.web.servlet.DispatcherServlet#doDispatch中

进入checkMultipart,如下,这里面关键代码就是会调用this.multipartResolver.resolveMultipart(request)来处理文件上传的请求

下面看一下this.multipartResolver从哪里来的,如下,是从springmvc容器中查找的,名称为multipartResolver,所以我们定义这个bean的时候,名称必须为这个。

13、案例代码如何运行?
step1:拉取代码
https://gitee.com/javacode2018/springmvc-series
step2:导入idea

step3:代码结构
本文的案例在chat04-uploadfile模块中。
页面
本文的表单代码都在index.jsp中

控制器
本文的控制器代码都在UploadController类中,如下

http client测试案例代码
如下图,http client测试案例代码都在UploadController.http文件中,包含了4个案例的测试代码,大家可以点击之后直接运行。

step4:下载tomcat
链接:https://pan.baidu.com/s/1_Ol-UZkN_6woMBtjcFygvQ
提取码:e66j
step5:将chat04-uploadfile部署到tomcat


step6:启动tomcat,验证效果

Java 面试宝典是大明哥全力打造的 Java 精品面试题,它是一份靠谱、强大、详细、经典的 Java 后端面试宝典。它不仅仅只是一道道面试题,而是一套完整的 Java 知识体系,一套你 Java 知识点的扫盲贴。
它的内容包括:
- 大厂真题:Java 面试宝典里面的题目都是最近几年的高频的大厂面试真题。
- 原创内容:Java 面试宝典内容全部都是大明哥原创,内容全面且通俗易懂,回答部分可以直接作为面试回答内容。
- 持续更新:一次购买,永久有效。大明哥会持续更新 3+ 年,累计更新 1000+,宝典会不断迭代更新,保证最新、最全面。
- 覆盖全面:本宝典累计更新 1000+,从 Java 入门到 Java 架构的高频面试题,实现 360° 全覆盖。
- 不止面试:内容包含面试题解析、内容详解、知识扩展,它不仅仅只是一份面试题,更是一套完整的 Java 知识体系。
- 宝典详情:https://www.yuque.com/chenssy/sike-java/xvlo920axlp7sf4k
- 宝典总览:https://www.yuque.com/chenssy/sike-java/yogsehzntzgp4ly1
- 宝典进展:https://www.yuque.com/chenssy/sike-java/en9ned7loo47z5aw
目前 Java 面试宝典累计更新 400+ 道,总字数 42w+。大明哥还在持续更新中,下图是大明哥在 2024-12 月份的更新情况:

想了解详情的小伙伴,扫描下面二维码加大明哥微信【daming091】咨询

同时,大明哥也整理一套目前市面最常见的热点面试题。微信搜[大明哥聊 Java]或扫描下方二维码关注大明哥的原创公众号[大明哥聊 Java] ,回复【面试题】 即可免费领取。

